Designer’s Guide: App Design Preview Services and the Case for Dropbox
Designing for mobile provides quite a few challenges that, while at first glance, may seem to mirror webdesign, every now and again they start feeling more like they’re remnants from the world of print.
One of the major issues in designing for mobile is that simply designing to scale on personal computer, regardless if it’s a workstation or a portable laptop is just not good enough. Just as for print, we need to be able to preview the design on the medium we’re working for. In addition (unlike print) we’ll also need to transfer files to the developers while also keeping them informed about the exact way we want those elements to look in the final application. So then why don’t we simplify the process by using a free piece of software that merges these two aspects of design? That’s where Dropbox comes in.
Preview Apps for Android… but mostly iPhone
There are quite a few services available right now that allow designers to preview their work on a preferred mobile device. Things like Skala Preview which offers previews for iPhone, iPad and Android devices… but we can only get to work if we’re designing on a Mac. Another one such service is Silkscreen which offers the possibility to preview designs on the iPhone and iPad devices… but that’s it. Probably one of the most popular of these is LiveView for iPhone & iPad by Nicholas Zambetti but once again we’re stuck with only those two devices.
So what about such apps for Android? Well, we get the Android Design Preview which is a lovely little app… I just hope you have the Java SDK on your computer because otherwise you may find it difficult to get it to work.
So in the end we need at least two different apps to preview a design that we’re working on for both Android and iPhone devices. That’s not much of a problem really, considering that we’re not going to work on both designs at the same time, even if parts of the app translate well from one platform to the other. But what if we could only use one and, as a bonus, have the option of walking around with the previews in our pocket after we close our laptops?
The Case for Dropbox
Dropbox has been around for quite a while now and you’re probably already using it as part of your process, at least to transfer files to and from other people or to store personal items that need to be accessed from a variety of devices. Just in case you’re not, go get it, it’s a massive time saver.
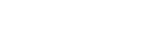
We were talking about app design previews so how do we go about achieving this with Dropbox? It’s not that complicated really, all you need to know is the resolution your preview device has and create you’re Photoshop, Illustrator, Firefox, Corel Draw (or whatever other other programs you’re using) files based on that size. For example, I work with a Motorola Droid Razr XT910 and I know the resolution for this device is 960x540px (16:9) so for Android devices I tend to design at 1920x1080px (16:9) – a ridiculously high resolution that’s also exactly twice the size of the preview port I’m using. I find this necessary in order to have the higher resolution assets that may be required for higher end or future devices running this operating system. I will however scale the original down to 50% each time I export for previewing purposes, just to make the upload a little faster. For iPhone it’s just as simple, because I use an iPhone 4, I’ll work at the new 1136x640px resolution but export at the old 960x640px Retina size. The next part might seem strange but when I want to preview the layout for iPhone5, I’ll do so on my Droid Razr. I feel this gives me the added benefit of previewing the design for both iPhone aspect ratios.
In addition to what I’ve mentioned above, because I’ll leave all the screen previews in the same folder as the application assets the developers work with, they’ll always have the option of double checking if everything is in place and properly scaled. While this may not seem quite as important on the iPhone or iPad, it’s essential for Android development where most of the graphic files use 9-patching in order to properly fit the plethora of required devices.
- Pros
- easy to use
- probably already using it
- all app screens available for preview at any time
- helps the developers
- can place source files in the same folder
- accessible from any device linked to Dropbox
- Cons
- previews need to be uploaded
- design document needs to be the same size as the phone view used in testing
We’ve been using this approach at mReady for a while now and it’s proven to be the most efficient way of previewing designs. In addition, other than sitting a designer next to a developer the whole time, it’s the best way of making both happy without having them constantly stepping on each other’s toes.









1 Response